- iPhone X, XS & XR
- iPhone 7, 8 & SE
- Apple Watch
- Google Pixel
- Galaxy S10, S20 & S21
- Galaxy Note
- Android Phones
- Android Tablets
- Phone Mockups
- Computer Mockups
- Laptop Mockups
- Tablet Mockups
- Smartwatch Mockups
- Social Media
- Productivity
- Real Estate
- iOS UI Kits
- Android UI Kits
- macOS UI Kits
- Other UI Kits
- Illustrations
- Figma Plugins


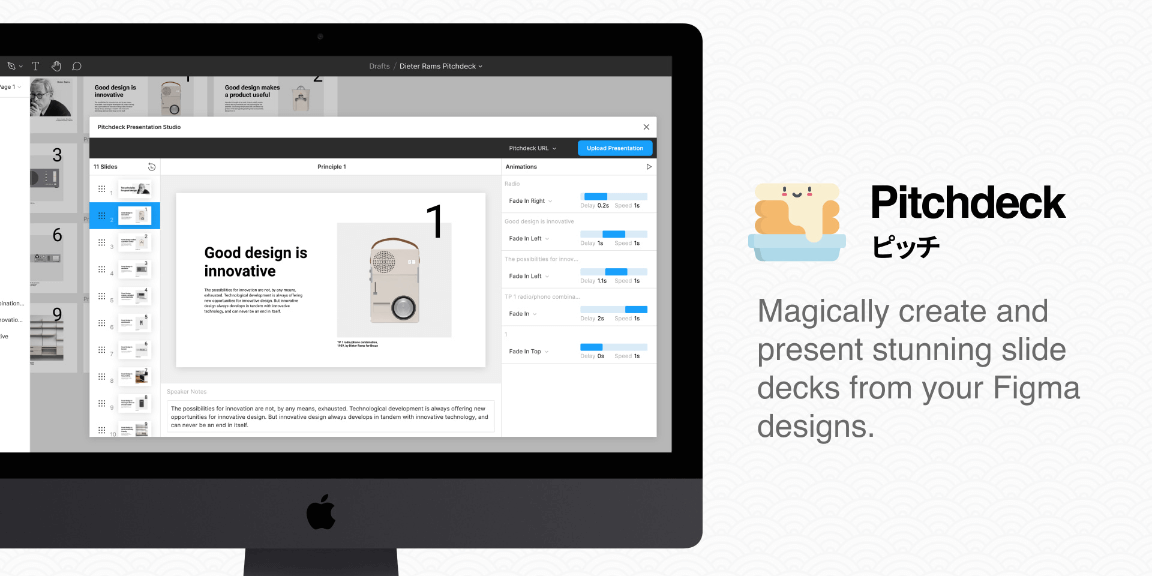
Pitchdeck Presentation Studio Figma Plugin
Home / Pitchdeck Presentation Studio
- December 1, 2020
Create and present slide decks with animations, videos and links from your Figma designs
• Super easy animations and real-time previews inside Figma. • Embed GIFs and YouTube/Vimeo videos anywhere in your slides. • Attach clickable URLs to any elements in your slides. • Quickly re-order slides by visual position, Figma layer order or drag and drop. • Automatically generates password protected presentation URLs. • Simple, seamless and easy to use presentations in the browser. • Includes speaker notes, timer, laser pointer, and slide controls. • Control your presentation from your phone by scanning a QR code. • Present in fullscreen with notes and controls on a second screen. • Export to PowerPoint, Keynote, Google Slides and PDF. • Relaunch directly from the Figma sidebar in your projects.
— To use Pitchdeck
1. Install Pitchdeck and create a new Figma project. 2. Create as many frames (slides) as you need for your presentation. 3. Add any images and text to your frames to design your slides. 4. Run Pitchdeck inside the page containing your frames. 5. Apply some animations, embeds, links or notes to each slide. 6a. Select the “Pitchdeck URL” format and click “Upload Presentation”. 6b. Or, select PDF/PowerPoint/Keynote/Google Slides and click “Export”. 8. Enjoy your presentation!
For step-by-step video tutorials: • Create and present an animated deck – https://youtu.be/CgHfcrm3oXw • Embed videos and GIFs – https://youtu.be/sT8Rt1DLnCM • Add clickable URL links -https://youtu.be/vyqGdJy8Hdw • Export to PowerPoint – https://youtu.be/IkiG4PWJZEM • Export to Keynote – https://youtu.be/yJ3W1pjS0LI • Export to Google Slides – https://youtu.be/BkMRUL5SvmE • Export to PDF – https://youtu.be/W_W8aYQvg28
— Additional Notes
• 16:9 ratio frames are recommended (eg. 1280×720 or 1920×1080) for the best results.
• If your presentation contains many slides with large images, please note that Pitchdeck may take a bit longer to initially load (and refresh) your frames.
• If you add or update any layers in your Figma file while Pitchdeck is already running, you can click the “Refresh” icon in the Pitchdeck header menu to refresh your layers and make them show up in the Pitchdeck slides and animation previews.
• Pitchdeck will automatically detect if a layer contains areas of full transparency and set “PNG” as the default export format, otherwise it will be set to “JPG”. You can override this to set the export format of any layer to JPG or PNG by adding your own export setting.
• You can set a solid background colour on any slide by setting the “fill” of that frame to the colour you’d like in Figma.
• Presentation URLs will automatically expire after a 30 day period of inactivity (30 days after the link was last accessed and viewed); if you would like to re-activate the URL after it has expired, simply run Pitchdeck in the Figma file and click “Upload Presentation”.

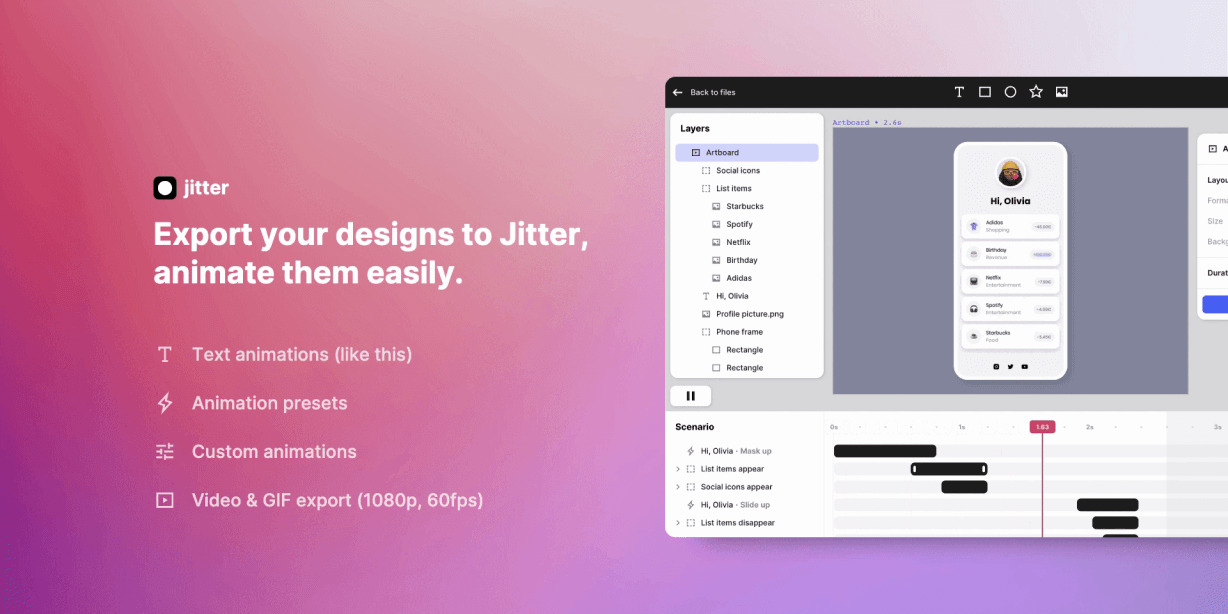
Jitter · Animate your Figma designs

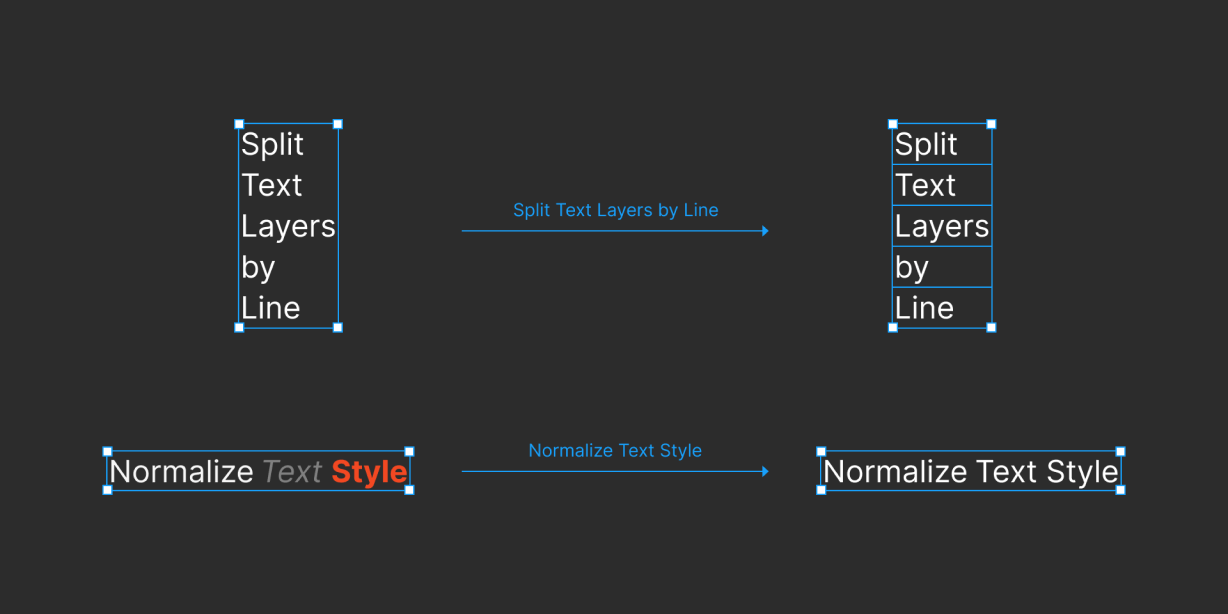
Text Utilities
Bootstrap Icons

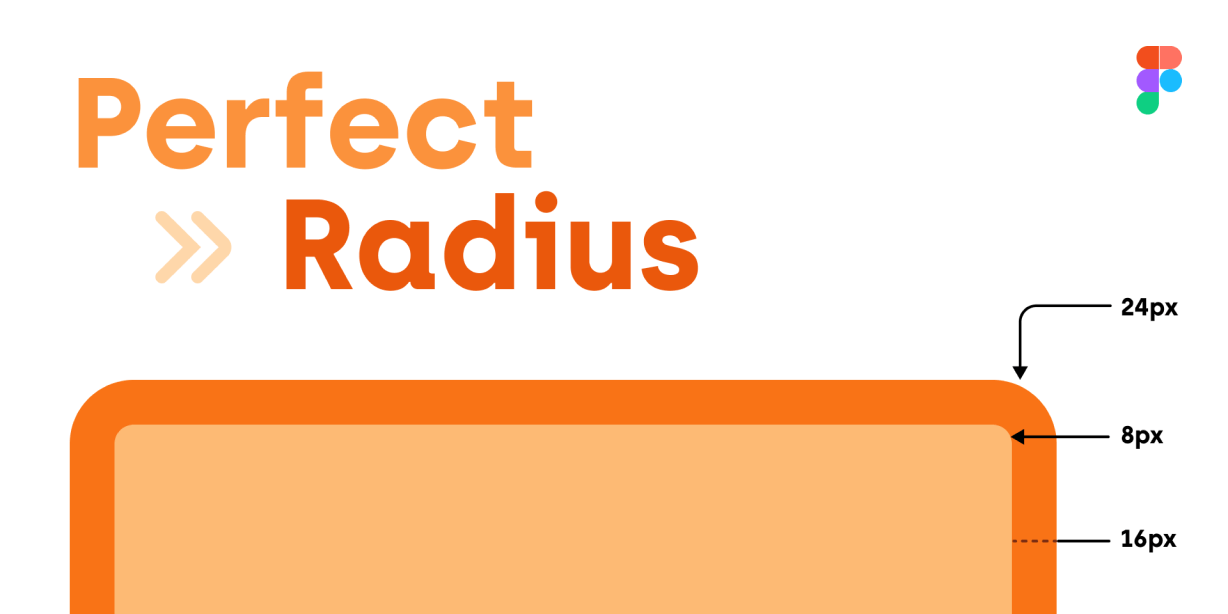
Perfect Radius
- Design Systems
- Sketch Resources
- Adobe XD Resources
- HubSpot Themes
- Framer Templates
- HelpScout Templates
Figma Elements © 2023 | Sitemap | Made with ❤️ in Netherlands FigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide.
Meet the system for professional presentation creation. Design and control templates in Figma while customer-facing teams create and share clear, on-brand presentations with deckd.

Swap manual transfers for one-click syncs
Work alone or in a team — but always 100% on brand
Streamline communication between design and GTM with Figma comments
Hiccup-free no matter your setup
Say goodbye to outdated PDFs

From design to presentation in 3 simple steps
Design slides in Figma, sync with deckd in one click, and create polished, on-brand decks every time — 100% design integrity guaranteed.
Design and control your slide designs in Figma.
Sync your slide designs as a presentation template with deckd.
Use your template to create, edit, present and share decks.
Built for professional teams of strong brands
(…and those ready to become one)
Simple processes
Save time and boost efficiency with one-click sync, seamless template updates, locked-in design control, and one-channel communication in Figma and deckd.
Design integrity
Inconsistent, off-brand decks weaken your brand and risk losing deals. With built-in design control, deckd saves polishing time, prevents costly mistakes, and maintains brand integrity at scale.
Clear communication
Fiddling with fonts and layouts takes away from what matters most: a clear message. Our distraction-free editor keeps the focus on delivering clarity.
Collaboration
Creating presentations is teamwork. Our multiplayer editing functionality allows co-creation in realtime and brings your teams together.
Conversion signals
Share decks with your audience and gain valuable insights through link analytics — see when, how often, and how long your slides are viewed.
Explore features →
Join the waiting list to get early access.
Unlock value across the whole organization
Replace inefficient workflows, hassle and frustration with a streamlined process, focus and consistency.
Rigid presentation tool
Creative freedom in Figma
Manual transfers
Focus on craft
No design control
Full design authority

Go-to-market
Bloated interface
Distraction-free editor
Fiddling with designs
Focus on storytelling
Design approvals
Always on brand
Inefficient workflows
Streamlined process
Inconsistent design
Ineffective messaging
Why we're building deckd →

Ready to give deckd a spin?
Figma plugin, kick-start your design process.
Use our free library of 250+ slide layouts to kick-start your presentation template design in Figma.

Your questions, answered
For additional questions, please contact us .
deckd is the ideal presentation app for organizations that need to maintain the highest standards across all their presentations. deckd is particularly useful for customer-facing teams in sales, marketing and executive management.
deckd is the ideal presentation tool for organisations and professionals that aim for a consistent branding and design approach across all presentations. It's particularly useful for customer-facing teams in sales, marketing, and executive management.
deckd imports slide designs and their properties as templates directly from Figma. This allows designers to stay in Figma to create and update slide templates, while teams use deckd to create, edit, present, and share decks seamlessly.
In the deckd editor, you can freely edit text and swap media (eg. visuals, embeds). However, layout, fonts, and color schemes of the master slides can only be altered by designers in Figma. This helps maintain a consistent and professional appearance across all presentations.
Just click the "Get early access" button. We are in the process of rolling out the product, and we are actively onboarding clients. You will receive your own invitation soon.
The process of creating professional presentations is often challenging in organizations, leading to inconsistencies, cluttered slides (ever heard of death by PowerPoint ?), and inefficient workflows. Or how one of the leading neurologists John Medina puts it: "If companies would have as little respect for business as they have for presentations the majority would go bankrupt" With deckd, we are redefining how professional teams approach presentations — eliminating design inconsistencies, cluttered slides, and inefficient workflows. Designers stay in Figma with full creative control, while GTM teams focus purely on the message, ensuring clear communication and preserving design integrity. Learn more
Choose your fighter
Not convinced yet? Do the test.

You chose wisely
Join the waiting list. We are actively onboarding.
.webp)
Importing slides from a PPTX file into your Figma file as editable layers (BETA)
To import a PPTX file that you've exported from the PowerPoint app, Kenote app, or Google Slides, you can drag and drop (or click and browse) a .pptx file from your computer into the Import .pptx (BETA) dropzone area underneath the slide list in the Pitchdeck plugin; then please wait for the editable slides to be imported into a new page in your current Figma file.
Supported in PPTX to Figma Imports
- Tables (Supports text content, but not any other styles)
- Speaker Notes
Unsupported in PPTX Figma Imports
- Headers and Footers
- Embedded Videos
- Vertical Text
- Preset Layouts/Themes
- Some custom fonts may not carry over
Importing your PPTX slides into a Figma Slides file
If you'd like to use your imported PPTX slides in Figma Slides (instead of a regular Figma file), you can drag and drop (or click and browse) a .pptx file from your computer into the Import .pptx (BETA) dropzone area underneath the slide list in the Pitchdeck plugin; then after the slides have finished importing, you can select the slide(s) on your Figma canvas, then right-click and click Copy , then open a new Figma Slides file and right-click anywhere in the slides list (on the left hand side) and click Paste to insert your slides into your Figma Slides file.
- Skip to Content ↓
- Skip to Footer ↓
Export compressed JPG, PNG, SVG, WebP, AVIF, GIF and PDF files from Figma, reducing sizes by up to 95%.
Magically turn your Figma designs into animated presentable slide decks, or export them to PowerPoint.
Export Figma to Sketch, XD, After Effects or Import XD, Illustrator, Google Docs, PDF to Figma.
Easily create and export responsive, production ready HTML emails (eDMs) from Figma.
Everything you need to easily export, import, localize and update text in your Figma designs.
Animate and export production ready banners from Figma to HTML, GIFs and Videos, in seconds.
Securely share your Figma designs and prototypes as password protected URLs or PDF files.
Export production ready favicons (with code) for your website or PWA from Figma in seconds.
Compare and visually QA your Figma designs against real website URLs using smart overlays.
Supercharge your Figma comments and gather external feedback from stakeholders.
Batch crop/resize multiple images into multiple sizes with presets, smart cropping and face detection.
Inspect your Figma layers as clean HTML, Tailwind, React or Vue code in one click.
How to export Figma Slides to PowerPoint (.pptx) using Pitchdeck
Follow along with our complete step-by-step free Figma tutorial video walkthrough.

Used in this video
Video transcript.
Today I'm going to be showing you a quick tutorial on how to export your designs from Figma Slides to PowerPoint using the Pitchdeck Figma plugin.
To get started, all we need to do is go to our Figma app. What you want to do is open up a brand new Figma design file. Instead of the Figma Slides file, which we're going to look at in a second, open up a normal Figma design file. Then, go to the "Resources" icon and search for Pitchdeck. Under the "Plugins" tab, click on the Pitchdeck item. You can run the Figma plugin by either clicking on this "Run" button here, or I'd recommend clicking on this little "Save" icon. This will allow us to run the Figma plugin from our saved Figma plugins list.
I've already clicked on the "Save" icon, so I'm just going to go to my Figma plugins list by right-clicking anywhere, going down to "Plugins," and then down to "Saved plugins." I'll click on Pitchdeck, and that will run the Figma plugin that we saved a second ago. If you're new to the Figma plugin, the way it works is it helps you turn Figma frames into presentations automatically, including exporting them to PowerPoint, which we're going to do today.
Now that we've got the plugin saved and running, we can go back to our Figma Slides file. We're just going to add a brand new slide deck because I don't have one designed already. You might already have your own, so you can use that one today. I'm just going to use this dark slides template, so I'll click on "View Template" and then "Add All Slides." This will automatically add all of the slides to my Figma Slides file.
By default, you might see the view looking like this, with all the slides listed on the left. For today's purposes, we want to go to the grid view. Go up to the top left and click on "Grid View." This will change the view to allow us to see all of our frames at once.
What you want to do is select all of the frames that you want to export from Figma Slides to PowerPoint, and we're going to copy those to our clipboard. In this case, I'll use the first row as an example; you would obviously use all of the slides you want. If you want all of the slides selected in one go, click on Command + A or highlight all of those slides. You can copy them to your clipboard by right-clicking and then clicking on "Copy." Again, I'm just looking at the first row to simplify it. I'm going to highlight those slides, click on "Copy," and then go back to my Figma design file. I'll paste those slides by right-clicking on my canvas and clicking "Paste" here.
Once you've done that, you can load up those frames by either refreshing the layers with this button here, the refresh layers button, or rerunning the Figma plugin if you've already run it and closed it. I'll click on the refresh layers button now, and that will load up all of my Figma frames from my page into the Pitchdeck Figma plugin. You can see here we've got all of our frames that we just pasted in from Figma Slides into our Figma design file, and those are all looking really good.
What we want to do now is export these to PowerPoint. We'll go to the export button in the top right of the Figma plugin. Go ahead and click on "Export," and then we'll change the presentation export format in this dropdown here to go down to the presentation apps group and just click on the PowerPoint option. You want to make sure that the PowerPoint (.pptx) file is selected, and then you can adjust the settings here as you like. By default, it's going to automatically compress the images, downsize any large image layers, and make the text editable. Those are the default options, but you can change these however you like.
I'll go ahead and click on "Export for PowerPoint." This will begin the export process of taking those slides from Figma Slides that we just imported into this Figma design file. It will automatically run through those and create a PowerPoint file. Once that finishes exporting, you'll get a message saying that your PowerPoint file is ready. When that shows up, you can go ahead and click on the "Download your .pptx file" button. I'm just going to click on that now, and you can save that directly to your computer. Just go ahead and save it anywhere. I'm putting it on my desktop for now.
Once you've saved that to your computer, just double-click on the file, and that will open up the file in PowerPoint. You can see here I've got my Figma Slides exported into a real editable PowerPoint file that I can edit. You can see here that the text looks really good. It's worth being mindful of the fonts. If you've got some Google Fonts that your Figma Slides design is using, in this case, we're using the font "Inter," you want to make sure that the Inter font is installed on your computer. Figma Slides is automatically using the Google Fonts version of Inter inside the app.
If you're sending this to a client or using it on your own computer, ensure that the exact same font name is installed on your computer. That will ensure that the correct font loads up in your PowerPoint file too. But that's looking really good. You can see that we can edit this content. It's a real PowerPoint file created from the design we had in our Figma Slides file.
We're basically exporting these designs from Figma Slides into this real PowerPoint file. This allows you to have a bit more flexibility with how you share your Figma Slides design. If you're working with clients or stakeholders who need it in PowerPoint for any reason, this will give you the flexibility of designing it with the benefits of the Figma Slides interface, and then automatically exporting that through Pitchdeck into an editable PowerPoint file.
You can see here all of the slides have been exported as expected, and you can modify and edit all of this content as needed. I'll show you one more example just to add a bit more flexibility to the designs. If you go back to Figma Slides and create a new file, in this case, I'll go to "File," then "New Slide Deck." This will load up a new Figma Slides file. Again, I'm not going to use a pre-designed template; I'm just going to use one of these built-in templates here. I'll click on "View Template." Once that loads, go ahead and click on "Add All Slides."
I'm clicking on that "Add All Slides" button now, and you can see that's just generated all of the slides from that template. Again, ensure that you're in the grid view so you can see all of the slides that you want to export from Figma Slides into another PowerPoint file. I've got the grid view already selected at the top here instead of the slide view.
You want to make sure you're in Grid View, and that will allow you to quickly select all of those slides. Again, I'm just going to select some of these on the top row to give a quick example. I’ll select the first 12 and click on the copy button by right-clicking and then going to "Copy." Again, we're going back to our Figma design file, jumping out of Figma Slides back into a normal Figma design file. In this case, I'm going to create a brand new page in the same file, and then I'll paste those in by right-clicking anywhere and clicking "Paste" here.
Once you've done that, you can either reload the layers by clicking on the refresh icon or refresh layers button here again, or if you've already closed the Figma plugin, you can simply rerun it. This will automatically load up those frames directly into the Figma plugin. You can see here that it's loaded up those 12 frames, so all of those slides we just copied from Figma Slides into our normal Figma design file are looking really good.
Now that we've got those imported into Figma, all we need to do again is click on the export button up here. You can play around with these settings. If you want things like retina images, you can enable those kinds of settings and play around with all of these options here. I'm going to leave most of these as standard and click on "Export for PowerPoint." One more time, this will run through all of the slides in our Figma design and export them all to a PowerPoint file.
You can see here our PowerPoint file is ready again, so we're going to download your .pptx file. I'm going to save that directly to my desktop and open that one up. I'm just going to double-click on that. The thing I wanted to point out here is that you'll notice that the font up here is a little bit out of alignment with our Figma design over here, and I'll show you why that is.
If we jump into the text area, double-click on that item, you can see that the height of that text area is actually extending outside of its bounds. The height of the layer is about 230, but the text area, or the text kind of highlighting where we've got the little cursor, is extending outside of that. This is pushing the font size down a little bit or the font position down a little bit.
There are a couple of options. You can modify things like the line height to adjust that manually, or you can just edit that in the PowerPoint file itself and shift those down. For example, we could highlight that, shift it into the correct position, and that solves the issue. Again, this is more of an edge case; you're not going to run into this with most fonts, but some typefaces do have that offset that might change some of the positioning.
You can see the other layers are looking quite good. The font is editable. You have to make sure that you've got the actual font installed. In this case, the "Dangrek" font is installed locally on my computer, which is why I'm able to edit this font visually. If you don't have the correct font installed, it will fall back to a different font. If you're wondering why the fonts aren't aligned, ensure you're installing the exact font used in the Figma file from our Figma Slides file, which are typically Google Fonts.
You're pretty much always using Google Fonts unless you've got your own custom font installed that you're using for your Figma Slides. Anyway, that's basically it. I wanted to run through a couple of quick examples of how you can automatically take your designs from a Figma Slides file and get those into a PowerPoint file just by exporting them via the Pitchdeck Figma plugin.
A last note: the reason the slides are imported into a normal design file is that currently, Figma Slides doesn't support Figma plugins. I suspect they might support Figma plugins in the future, but in the meantime, if you're really keen on using the Figma Slides app or the Figma Slides product and still need to get those designs into a PowerPoint file, jumping into a normal Figma file and exporting them via the Pitchdeck Figma plugin is a really simple way to go about it.
With only that minimal step of copying your slides out of Figma Slides and then exporting them to PowerPoint via the Pitchdeck Figma plugin, I’ll leave it there for today. Thank you, as always, for watching, and we'll be back with more Figma tutorials like this one very soon.
Founder of Hypermatic
The secret weapons used in high performing teams.
World-class teams of designers , developers and copywriters use our Figma plugins to 1,000x their daily workflows.
Weblify (Beta)
Welcome to the party, pal. 1,451,800+ plugin users..
Never send a human to do a machine's job — join thousands of top performing designers , developers and copywriters using our Figma Plugins to automate their work.
Privacy and security focused.
All of our Figma plugins are designed for privacy and security first — your data and content belongs in your Figma file.
Extreme Customer Service.
We’re obsessed with providing the best service to always make sure it was a good day for you and your team.
Thanks so much for the great customer service !
Thank you Adam. Very much appreciate the speed of your response!
Your guidance was very helpful and it all works now! Thank you!
That’s great Adam, thank you so much ... I hope you have a great weekend! Take care!
That's amazing news! Thank you so much again.
You've been such a huge help , thank you so much!
Thank you for getting back to me so quickly .
WHAAAAAAT?! That is absolutely AMAZING !!!
Fantastic... that was super fast !
Brilliant, that worked 😊 Many thanks for replying so quickly and for your kindness , this was a pleasure!
Perfect! Thank you for taking care of this so quickly .
I really appreciate the prompt response , especially on a weekend!
The hero your team needs, but not the one it deserves.
Join our mailing list to hear about our new Figma plugins as they're released, plus free merch and Nic Cage fanfare.
Follow @hypermatic for feature updates 🚀
Copyright © 2019 - 2024
All Rights Reserved
Figma Plugins
Documentation.
- Privacy Policy
- Terms of Service
- Bannerify Docs
- Commentful Docs
- Convertify Docs
- CopyDoc Docs
- Crypto Docs
- Emailify Docs
- HyperCrop Docs
- Pitchdeck Docs
- Pixelay Docs
- TinyImage Docs
- Weblify (Beta) Docs
Free Figma Templates
- Free Figma Email Templates
- Free Figma Presentation Templates
- Free Figma Banner Templates
- Browse all free templates (105) ⟶
Hypermatic Articles
- The Low End Theory
- From Three to Four
- Browse all Hypermatic articles (28) ⟶
Hypermatic Tutorial Videos
- How to add rich text popup overlays to HTML Figma banners using Bannerify
- How to export HTML emails from Figma to Sendwithus using Emailify
- Browse all video tutorials (220) ⟶

IMAGES
COMMENTS
Hey @michaellind, thanks for following up, glad to hear it worked! 😊 All good, based on your suggestion, the Pitchdeck Figma plugin and web app have both just been updated to support embedding audio files into any slide; so if you re-open your Figma file and re-run the Figma plugin, you can now paste in a direct URL link to an .mp3 file ...
Generate Presentation Using AI right inside Figma. Introducing MagicSlide Plugin — Create compelling presentations inside Figma, leveraging the power of AI.Turn your raw ideas with just topic into professional presentations in a matter of seconds, without ever leaving your design space!
Import PowerPoint files into Figma, FigJam & Figma Slides Import your PowerPoint slides (.pptx) directly into Figma with full editing capabilities. 🧩 Features: Convert and fully edit your PowerPoint files in Figma—no need to recreate from scratch.Maintains original colors, text sizes, font f...
Export compressed JPG, PNG, SVG, WebP, AVIF, GIF and PDF files from Figma, reducing sizes by up to 95%. Pitchdeck. Magically turn your Figma designs into animated presentable slide decks, or export them to PowerPoint. Convertify. Export Figma to Sketch, XD, After Effects or Import XD, Illustrator, Google Docs, PDF to Figma.
Dec 1, 2020 · Create and present slide decks with animations, videos and links from your Figma designs — Features • Super easy animations and real-time previews inside Figma. • Embed GIFs and YouTube/Vimeo videos anywhere in your slides. • Attach clickable URLs to any elements in your slides. • Quickly re-order slides by visual position, Figma layer order … Pitchdeck Presentation Studio Read More »
Figma Plugin. Kick-start your design process. Use our free library of 250+ slide layouts to kick-start your presentation template design in Figma. Learn more. I.
Okay, I'll leave it there; I think that was a fairly comprehensive overview of what you can do with the Pitchdeck Figma plugin in terms of generating presentations. In another Figma tutorial, I'll go over these other export functions that I mentioned, which would be exporting your collaborative presentations from Figma to PDFs, exporting ...
If you'd like to use your imported PPTX slides in Figma Slides (instead of a regular Figma file), you can drag and drop (or click and browse) a .pptx file from your computer into the Import .pptx (BETA) dropzone area underneath the slide list in the Pitchdeck plugin; then after the slides have finished importing, you can select the slide(s) on your Figma canvas, then right-click and click Copy ...
A last note: the reason the slides are imported into a normal design file is that currently, Figma Slides doesn't support Figma plugins. I suspect they might support Figma plugins in the future, but in the meantime, if you're really keen on using the Figma Slides app or the Figma Slides product and still need to get those designs into a ...
#presentation plugins and files from Figma. Explore, install and use files and plugins on Figma Community.